【バックボードの超定番】市松デザインの作りかたを動画で解説!
2022年08月04日
ノウハウ

バナースタンドのスクリーンに印刷するデザインとして、最もポピュラーなパターンの一つが「市松模様」で、「格子柄」や「チェッカー柄」などとも呼ばれます。
主にバックボードに使用されることが多く、テレビの記者会見やオンライン配信の背景などで誰もが一度は目にしたことがあるのではないでしょうか?
そんな超定番の市松模様ですが、実は綺麗に作るにはコツがいるんです。
今回はとっても簡単にビシッと綺麗な市松模様にするための方法を動画でご紹介します!
データ作成が初めての方でも分かりやすいよう、ほぼノーカットとなっておりますので、ぜひご覧ください!
動画がうまく表示されない方はこちら→YOUTUBE「市松デザインの作りかた」 でご覧ください。
テンプレートはこちらからダウンロードしてご利用ください!

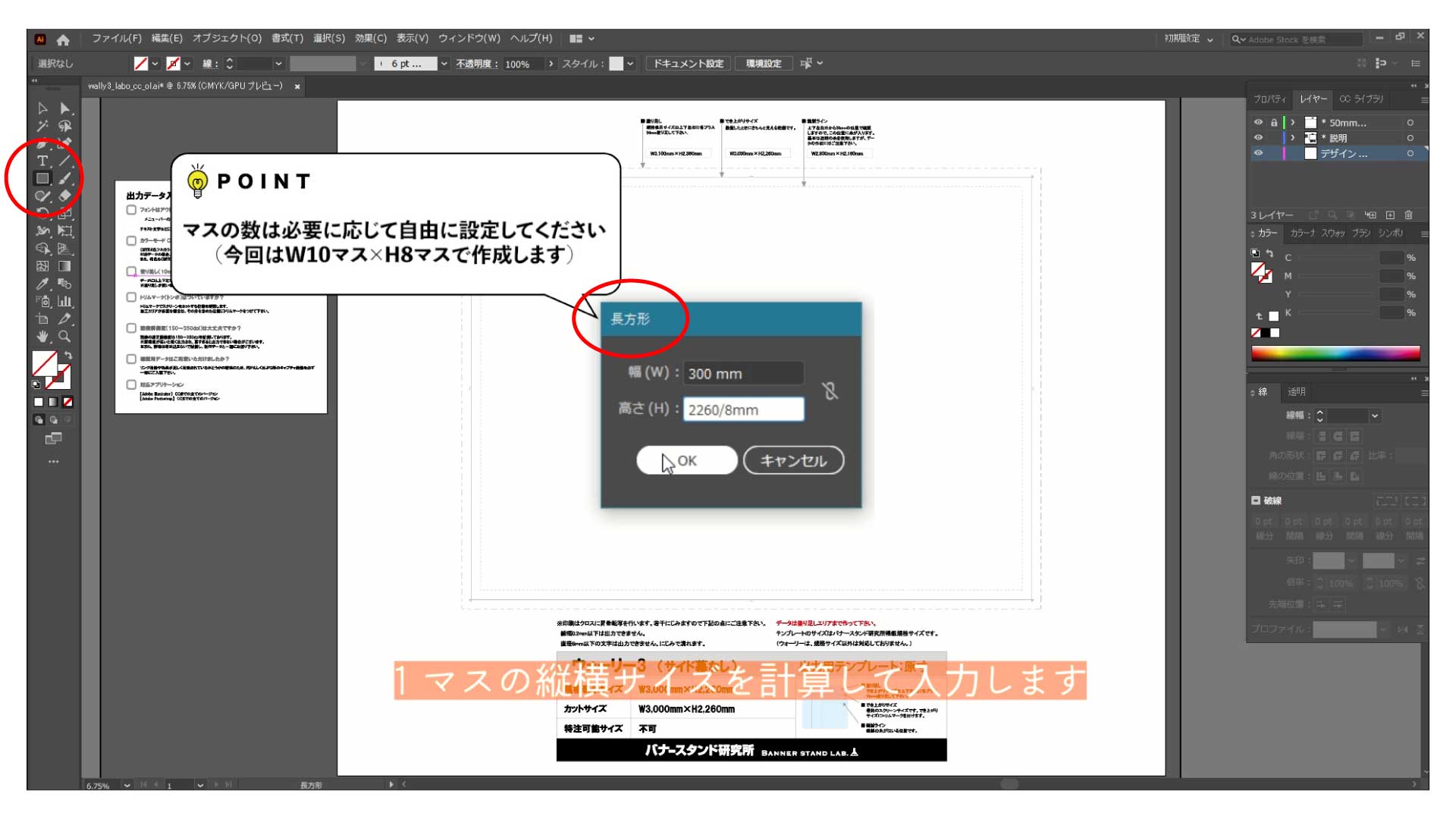
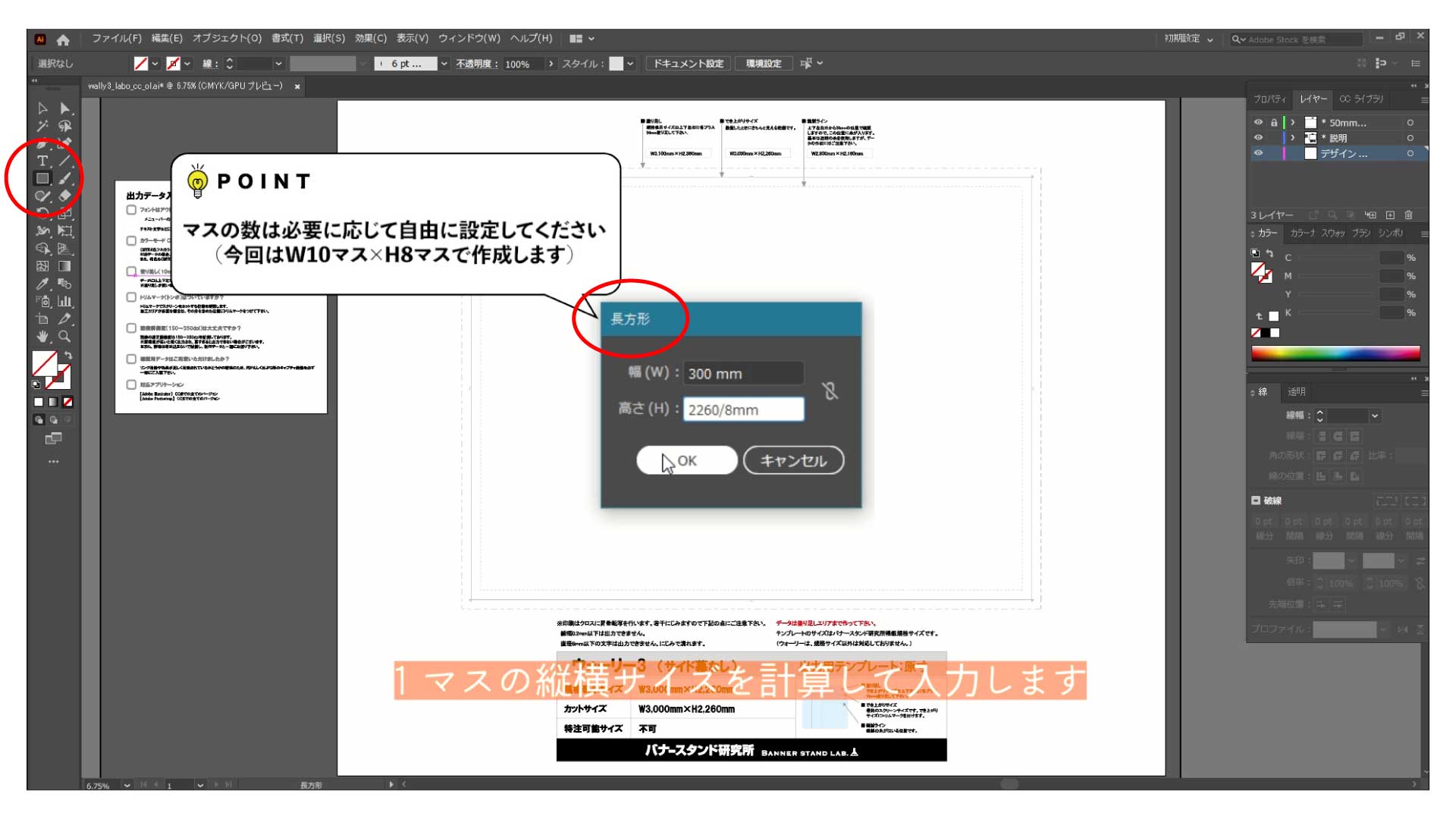
・「長方形ツール」を使って基準となるマスを作ります。
・マスのサイズは式を入力して設定できます。(例:W3000に対して10マス→3000/10mm)
・「規格表示サイズ」の左上の角に合わせて整列します。

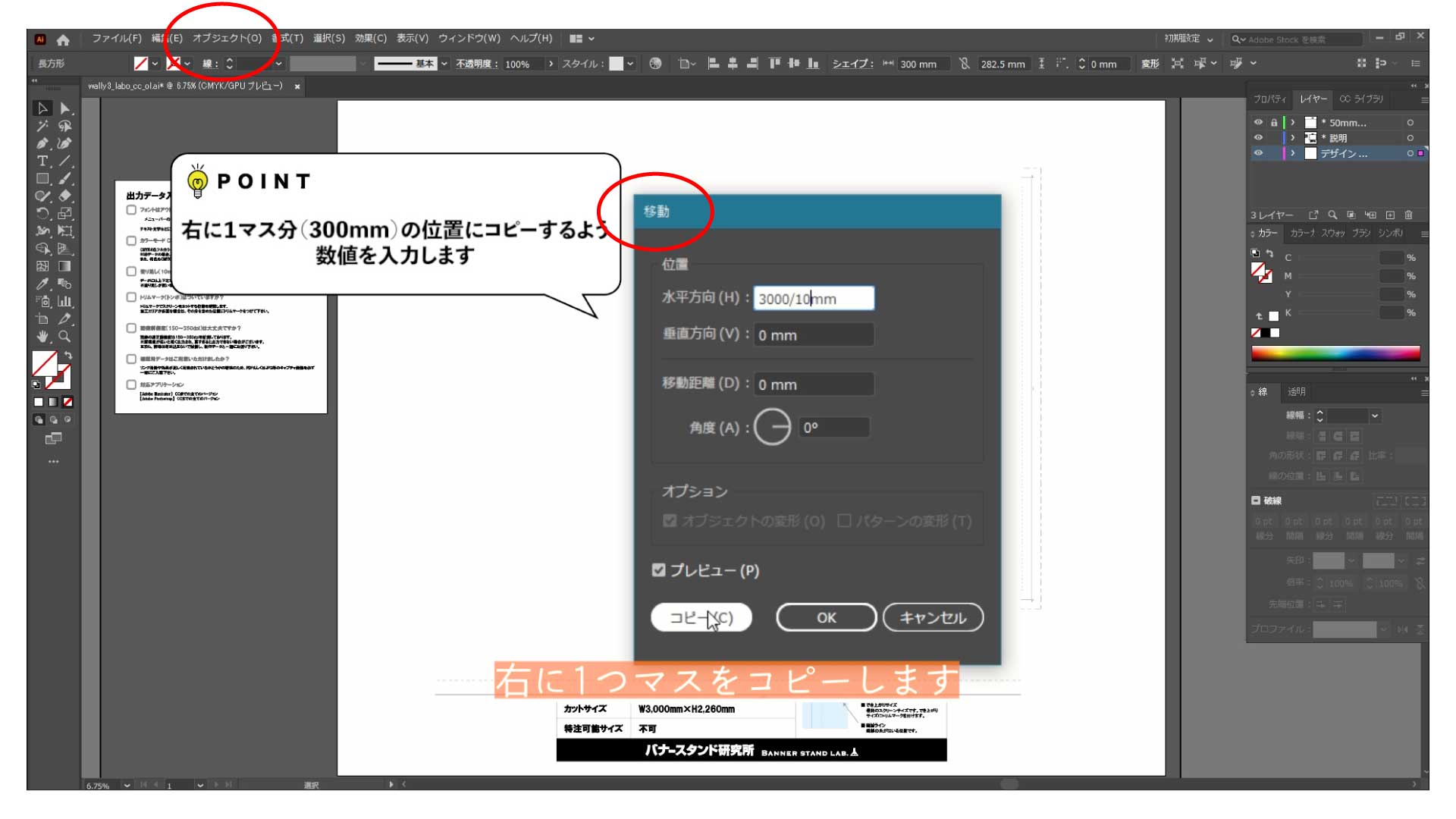
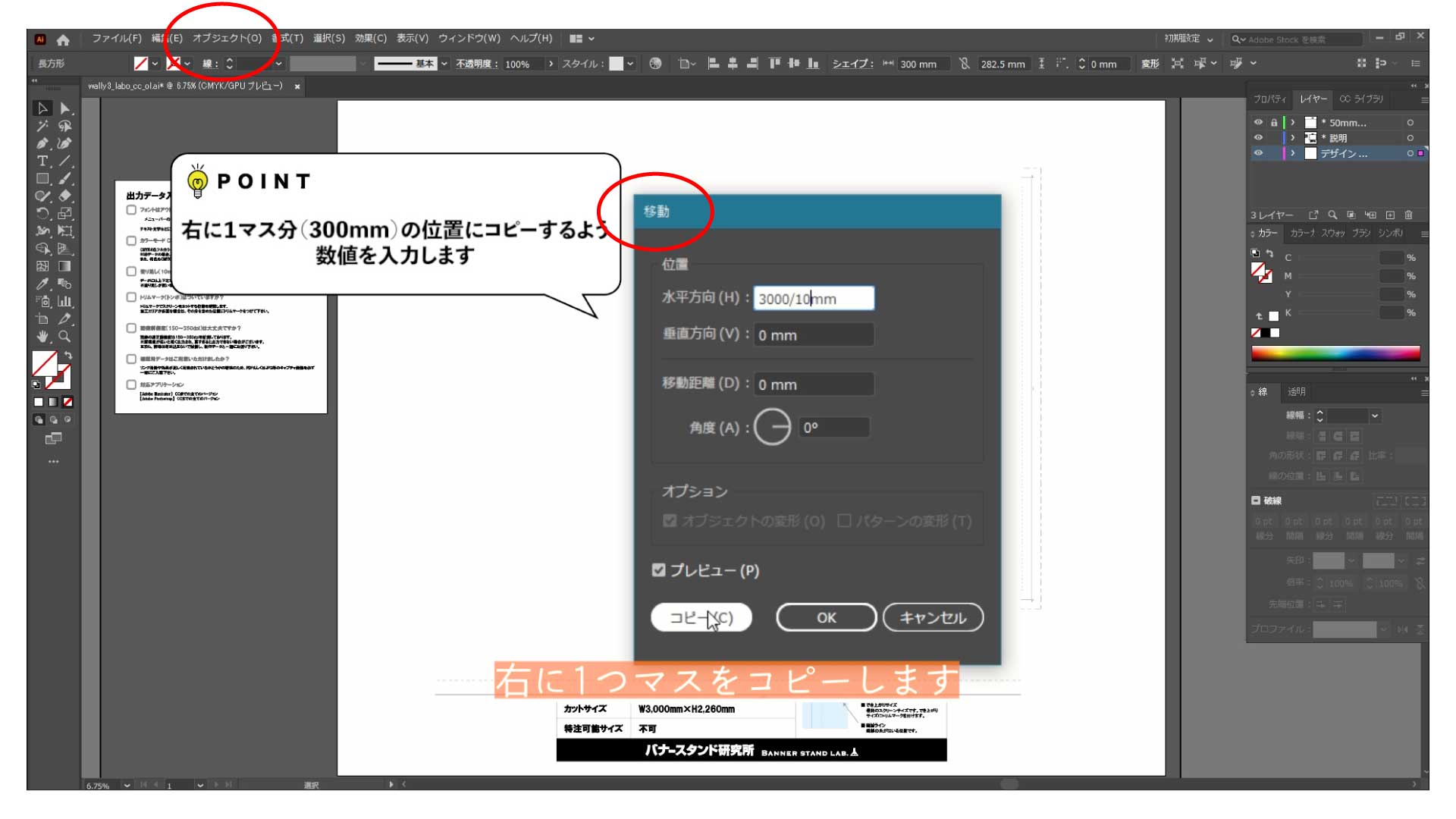
・右に1つマスをコピーします。
・コピーの際も、手動で動かすのではなく「移動ツール」を使い、式を入力しましょう。
(「移動ツール」=メニューバーのオブジェクトもしくは図形上で右クリック→変形→移動、ショートカットの場合はShift+Ctrl+M(WIN)/Shift+⌘+M(MAC))

・作成したマスにロゴや色を入れます。
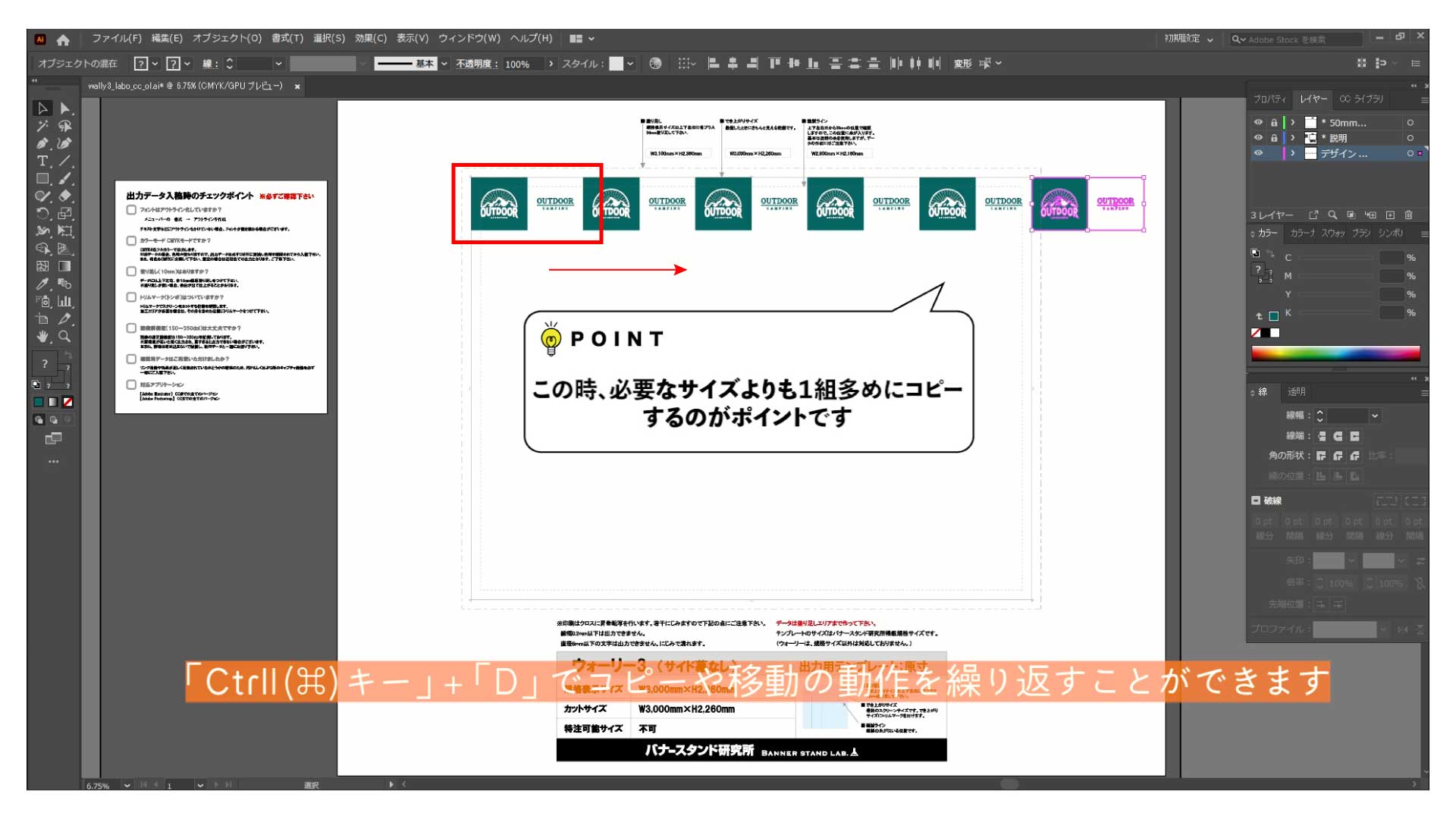
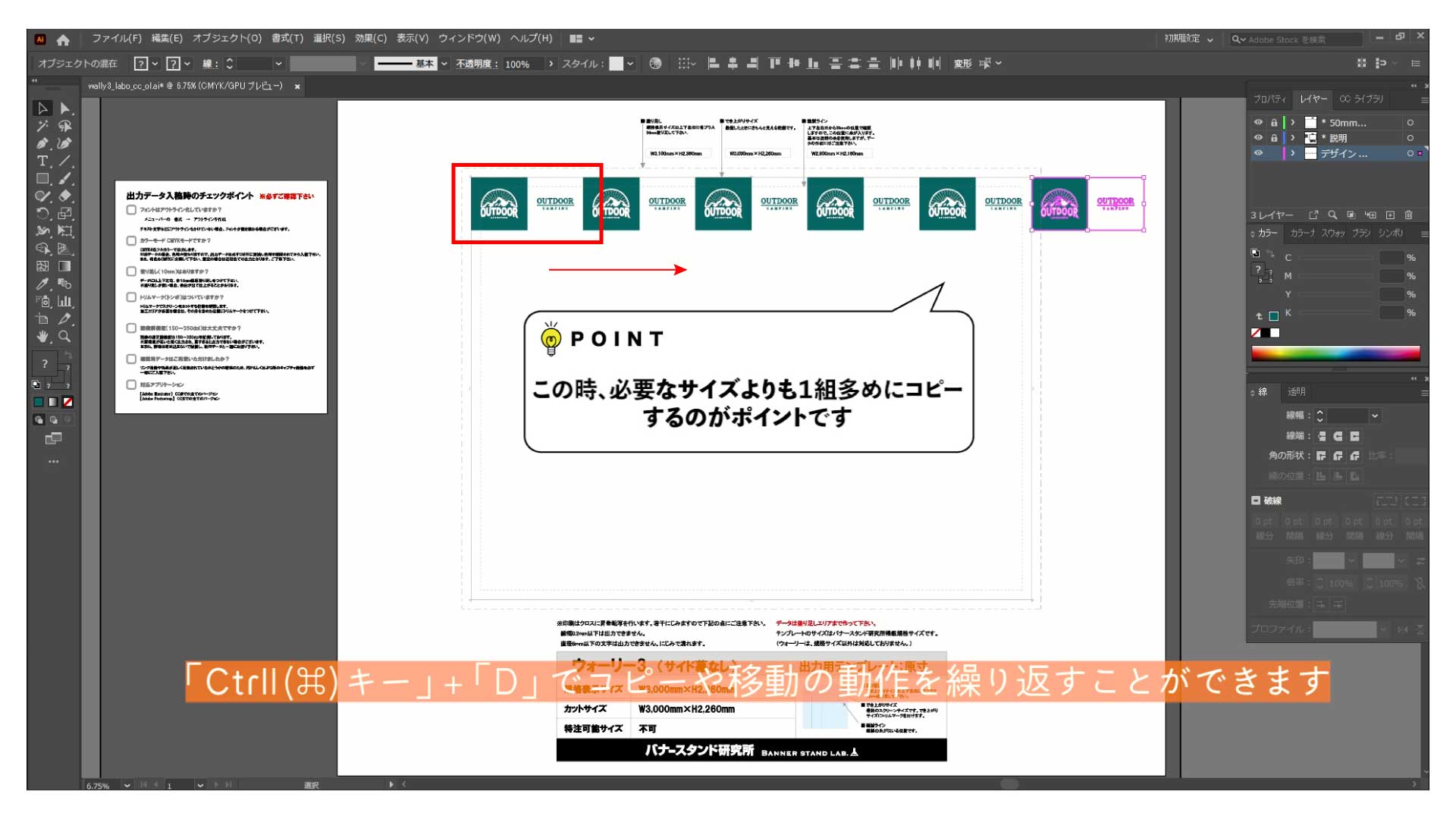
・できた2マスを右にコピーしていきます
【手順②】と同じく「移動ツール」を使いましょう。
・このとき、必要なサイズよりも1組余分にコピーするのがポイントです。
・2度以上同じ動作を繰り返す場合はCtrl+D(WIN)/⌘+D(MAC)が使えます。

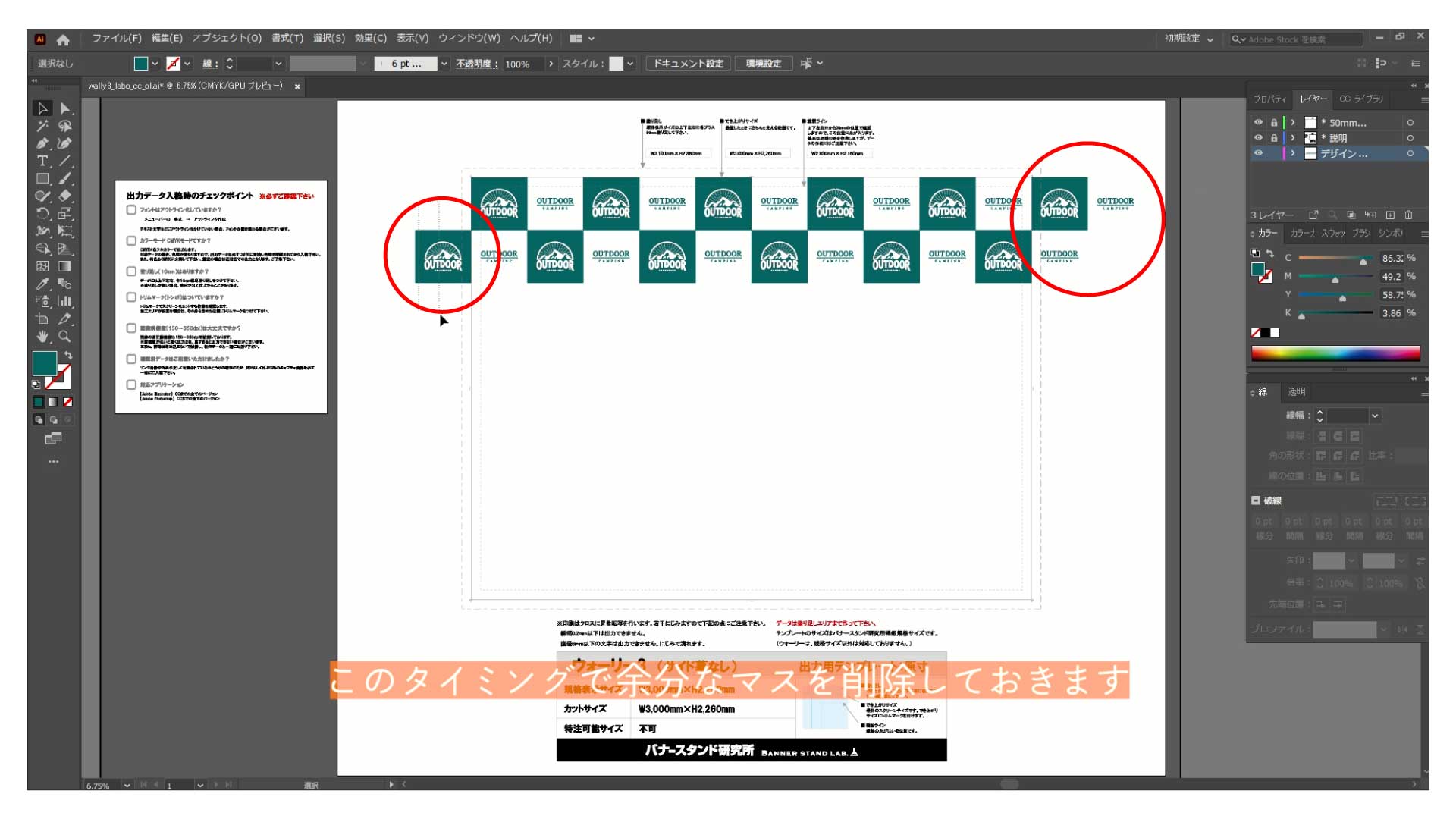
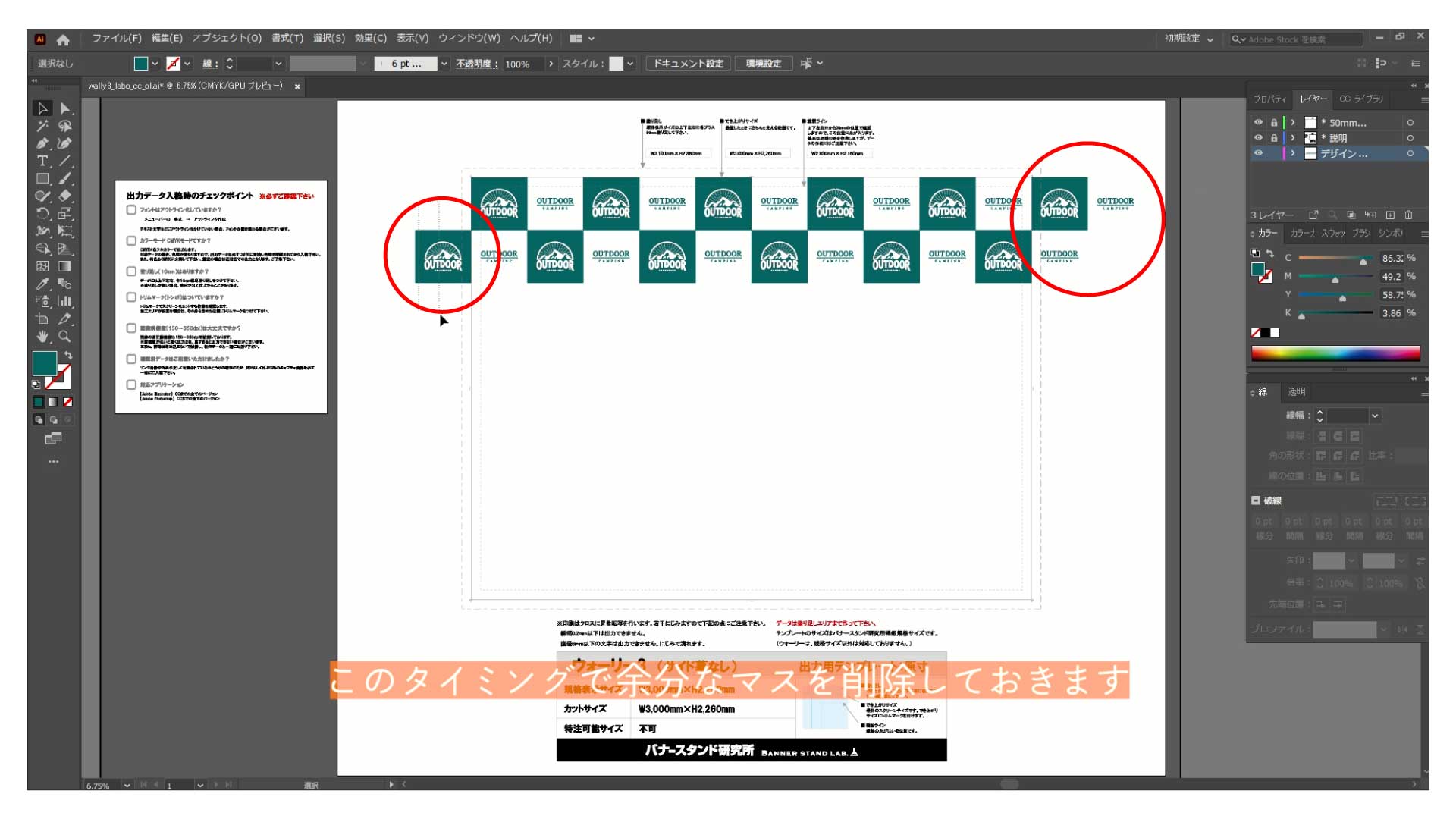
・横1列をまとめて選択し、「移動ツール」を使い左下に1マス分ずらしてコピーします。
・コピーができたら、左右にはみ出したマスは削除しておきます。

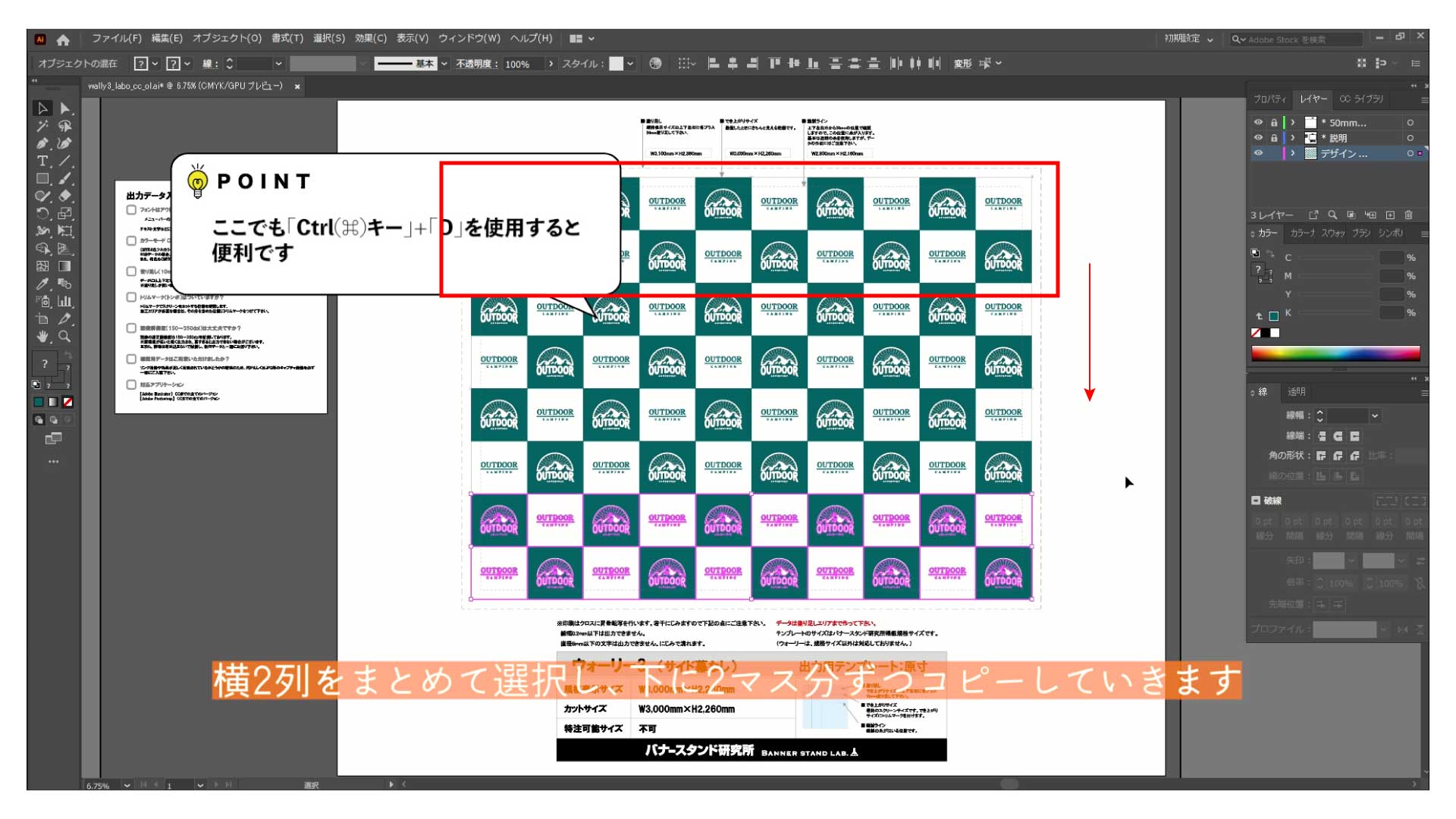
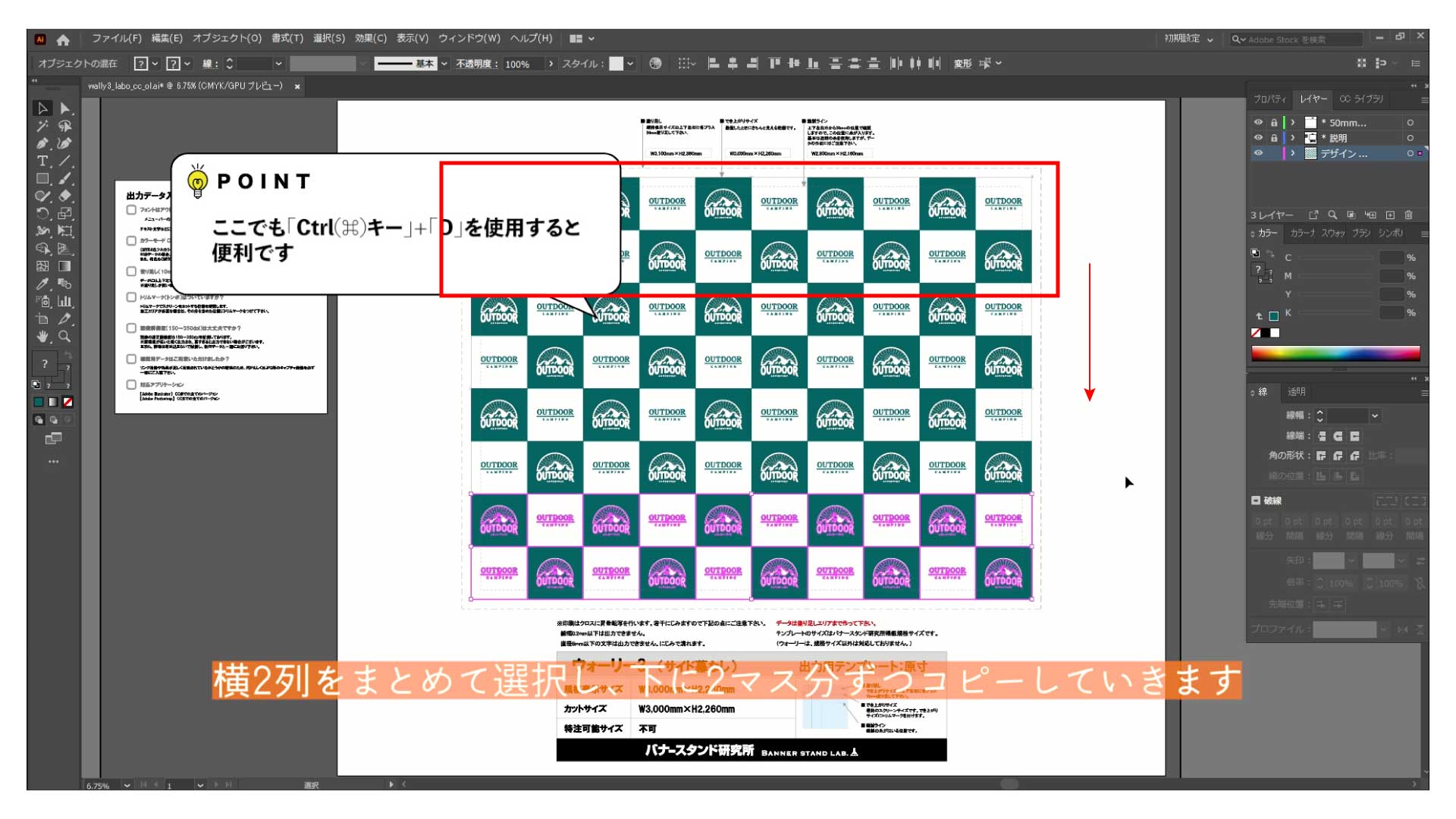
・横2列をまとめて選択し、「移動ツール」を使い下に2マス分ずつコピーしていきます。

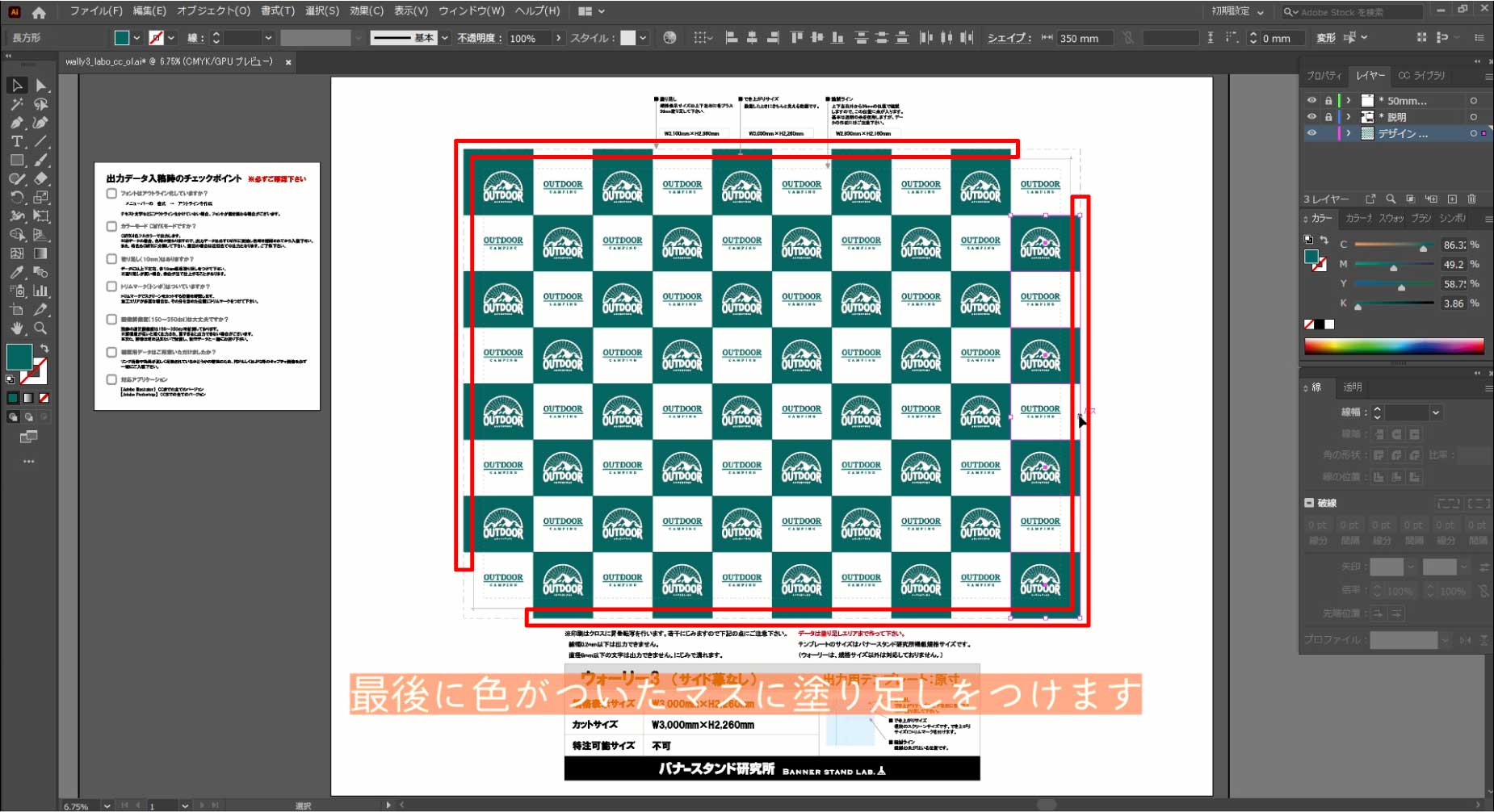
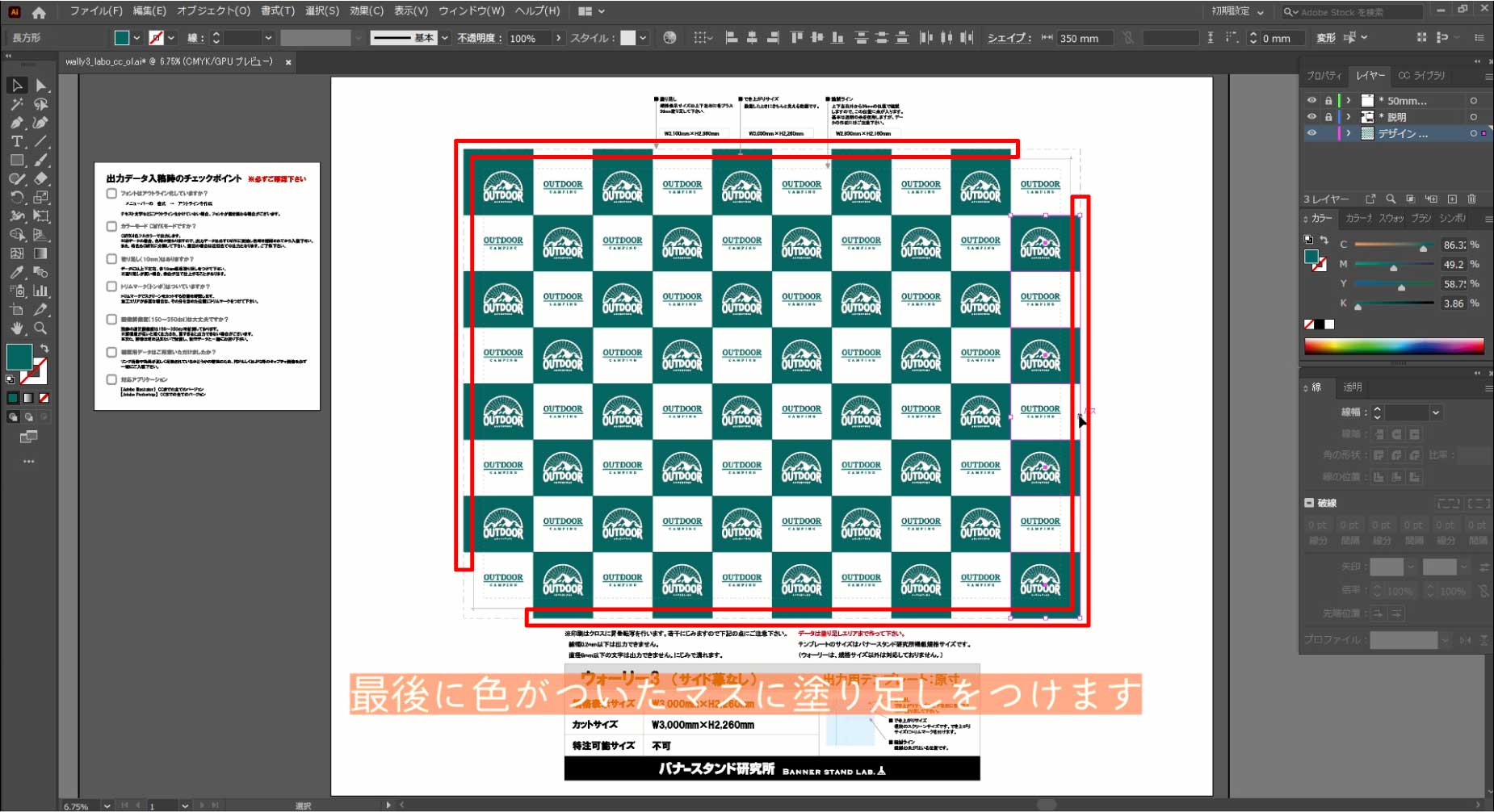
・最後に色がついたマスに塗り足しをつけます。
ダイレクト選択ツールで一番外側のアンカーポイントのみ選択し、塗り足しラインまで広げます。移動ツールも使えます。
画像を入れる場合は、一緒に選択してしまわないよう注意して下さい。

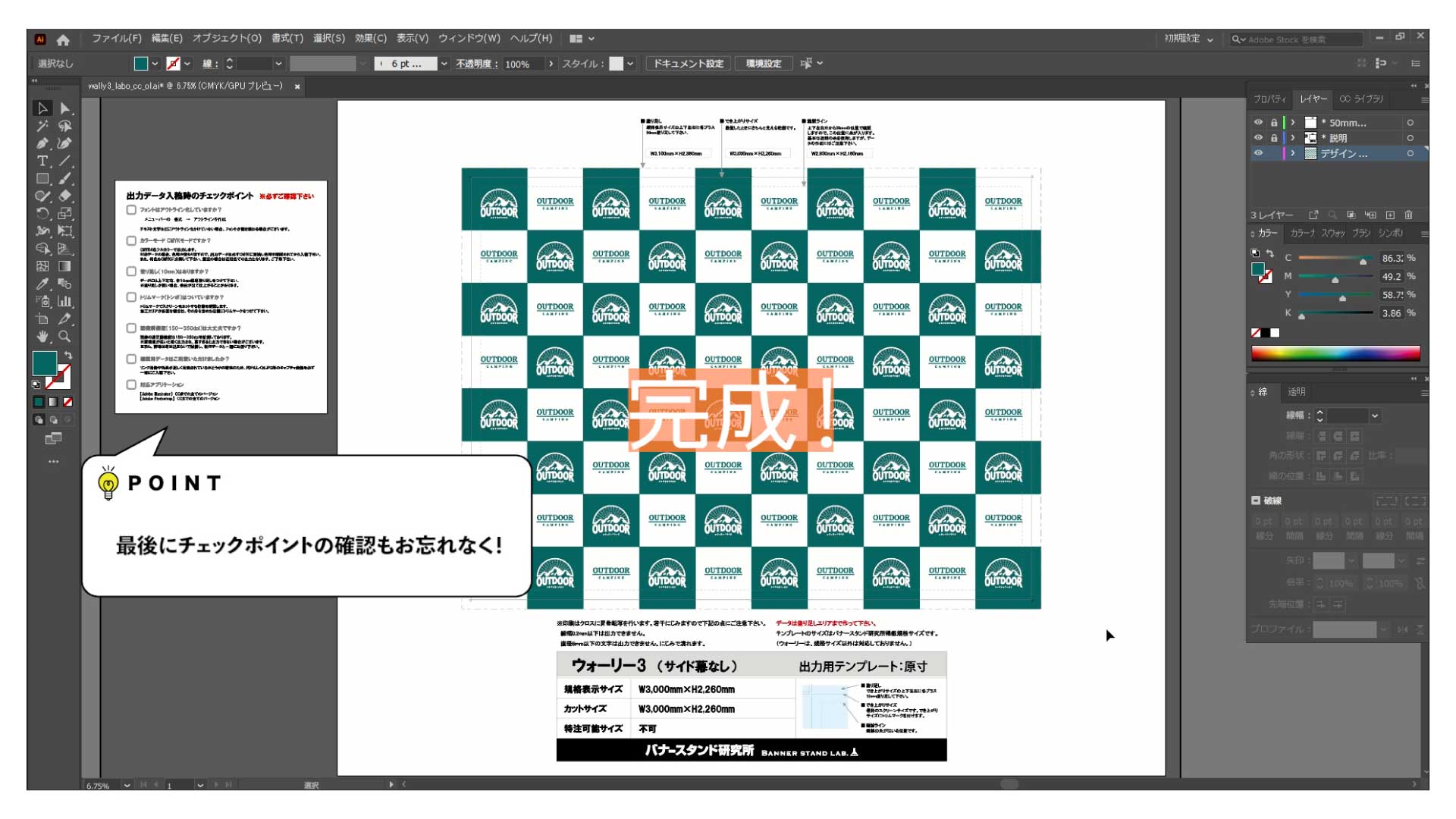
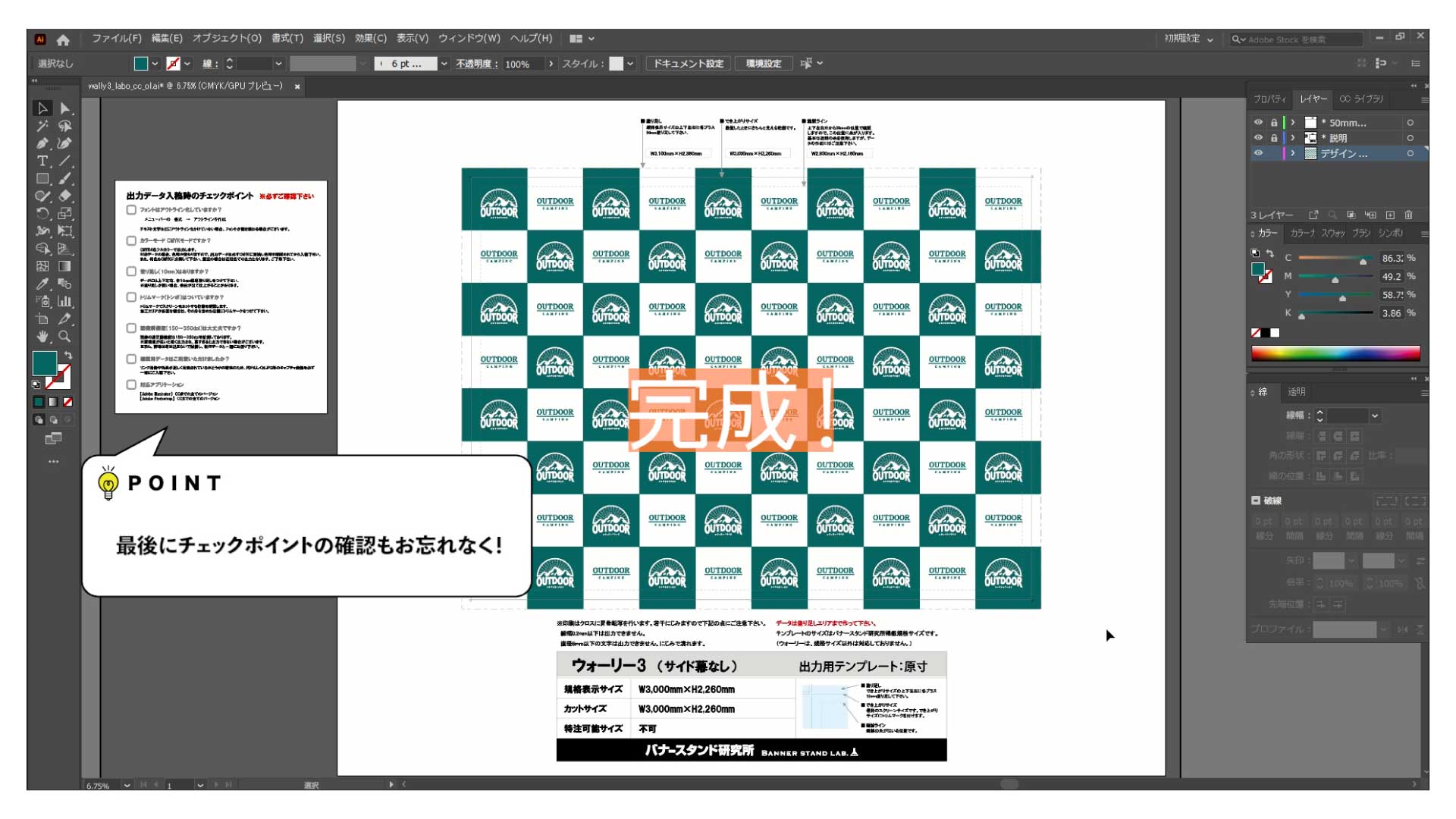
・完成!
・最後にテンプレート左のチェックポイントの確認もお忘れなく!
主にバックボードに使用されることが多く、テレビの記者会見やオンライン配信の背景などで誰もが一度は目にしたことがあるのではないでしょうか?
そんな超定番の市松模様ですが、実は綺麗に作るにはコツがいるんです。
今回はとっても簡単にビシッと綺麗な市松模様にするための方法を動画でご紹介します!
データ作成が初めての方でも分かりやすいよう、ほぼノーカットとなっておりますので、ぜひご覧ください!
動画がうまく表示されない方はこちら→YOUTUBE「市松デザインの作りかた」 でご覧ください。
テンプレートはこちらからダウンロードしてご利用ください!
【手順①】

・「長方形ツール」を使って基準となるマスを作ります。
・マスのサイズは式を入力して設定できます。(例:W3000に対して10マス→3000/10mm)
・「規格表示サイズ」の左上の角に合わせて整列します。
【手順②】

・右に1つマスをコピーします。
・コピーの際も、手動で動かすのではなく「移動ツール」を使い、式を入力しましょう。
(「移動ツール」=メニューバーのオブジェクトもしくは図形上で右クリック→変形→移動、ショートカットの場合はShift+Ctrl+M(WIN)/Shift+⌘+M(MAC))
【手順③】

・作成したマスにロゴや色を入れます。
・できた2マスを右にコピーしていきます
【手順②】と同じく「移動ツール」を使いましょう。
・このとき、必要なサイズよりも1組余分にコピーするのがポイントです。
・2度以上同じ動作を繰り返す場合はCtrl+D(WIN)/⌘+D(MAC)が使えます。
【手順④】

・横1列をまとめて選択し、「移動ツール」を使い左下に1マス分ずらしてコピーします。
・コピーができたら、左右にはみ出したマスは削除しておきます。
【手順⑤】

・横2列をまとめて選択し、「移動ツール」を使い下に2マス分ずつコピーしていきます。
【手順⑥】

・最後に色がついたマスに塗り足しをつけます。
ダイレクト選択ツールで一番外側のアンカーポイントのみ選択し、塗り足しラインまで広げます。移動ツールも使えます。
画像を入れる場合は、一緒に選択してしまわないよう注意して下さい。
【手順⑦】

・完成!
・最後にテンプレート左のチェックポイントの確認もお忘れなく!